ソーシャルはGoogle+を始めました。
ネットを探してバズ部様のWordPressにGoogle+のフォローボタンの追加方法が参考になりました。
以下はバッジを設ける方法です。BAZUBUさんに感謝申し上げます。
作成備忘録を掲載します。 <Photo Data>2017/06/09 尾瀬ヶ原より燧ヶ岳(ひうちがたけ)を望む 福島県 日本百名山の一つ標高2356m
<Photo Data>2017/06/09 尾瀬ヶ原より燧ヶ岳(ひうちがたけ)を望む 福島県 日本百名山の一つ標高2356m
Canon EOS-1DMarakⅣ EF24-105mm F/4L IS USM
ISO50 24mm 1/320 f6.3
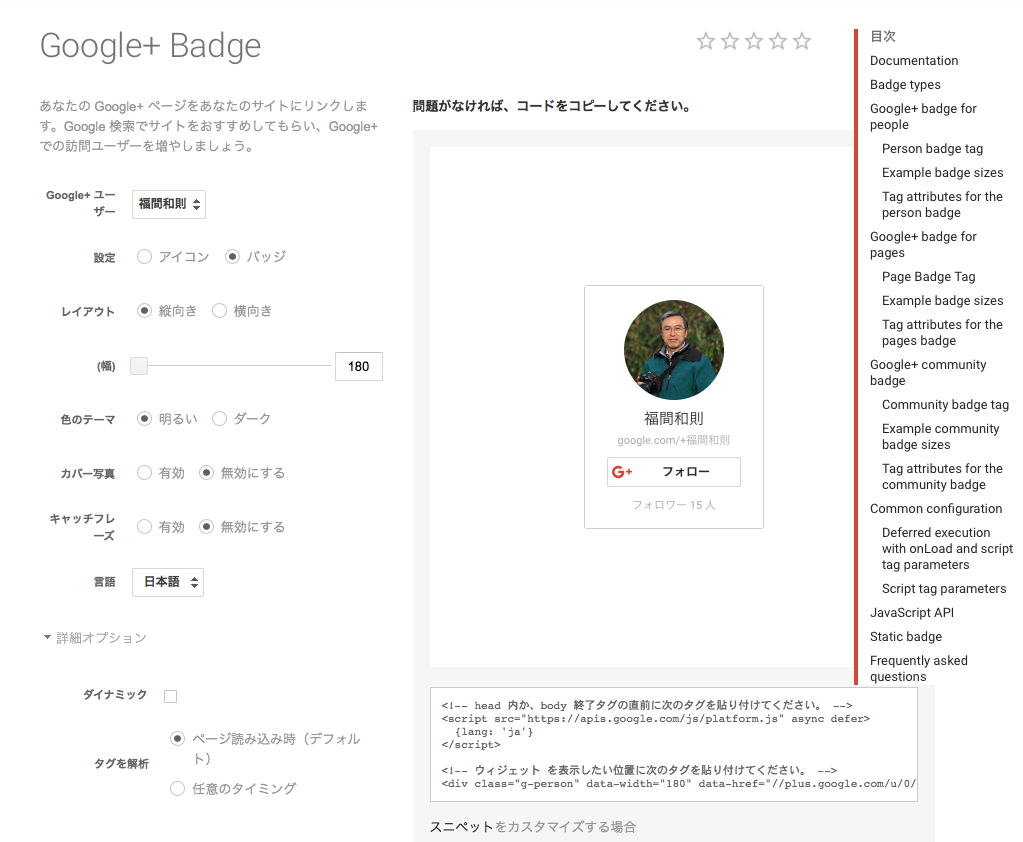
(1)Google+フォローバッジコードをGoogleから取得する
Googleのアカウントを取得していることが前提です。
Googleにログインした状態でGoogle Developpersを開きます。
Google+ Badgeを開いてBadgeのレイアウトやOption等設定しますと右下に生成されたコードが生成されますのでこれをコピーします。
生成コードは以下の様なフォーマットです。Google+バッジは下のスクリーンショットの様になります。赤字のprofileId部分が個人別コードになります。
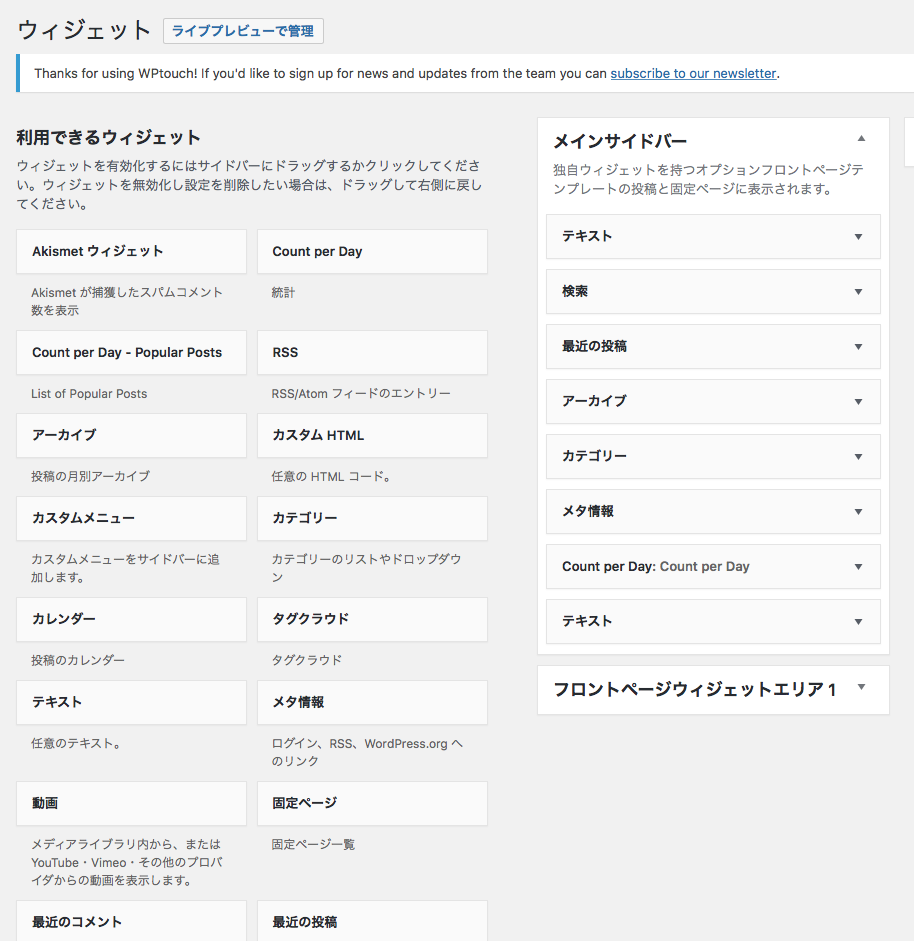
(2)次にWordPressにログインします。
ウィジットをクリックし、メインサイドバーのトップとエンドにテキストウィジットを一個ずつ追加します(メインサイドバーに2カ所のテキストウィジットが出来ます。下のスクリーンショット参照下さい。)。 上のテキストウィジットをクリックしtagに切り換え、Google Developpersで入手したコードをコピーして貼り付けます。
上のテキストウィジットをクリックしtagに切り換え、Google Developpersで入手したコードをコピーして貼り付けます。
<!– ウィジェット を表示したい位置に次のタグを貼り付けてください。 –>
<div class=”g-person” data-width=”180″ data-href=”//plus.google.com/個別コード” data-showtagline=”false” data-showcoverphoto=”false” data-rel=”author”></div>
ウィジットの下部の保存を押して登録します。
下のテキストウィジットも同様にtagに切り換え、下記の様に<!– head以下をコピーし貼り付けます。
<!– head 内か、body 終了タグの直前に次のタグを貼り付けてください。 –>
<script src=”https://apis.google.com/js/platform.js” async defer>
{lang: ‘ja’}
</script>
同様に保存を押します。
上部のテキストウィジットと下部に別々のタグを貼り付けたことになります。
(3)ホームページでのブログページの見え方
バッジのブログの見え方は以下のスクリーンショットの様になります。 バッジの横幅は180で作成しました。自分のWordPressのVer12のサイドバーはこの程度の大きさで無いとボックスの右が切れてしまいました。
バッジの横幅は180で作成しました。自分のWordPressのVer12のサイドバーはこの程度の大きさで無いとボックスの右が切れてしまいました。
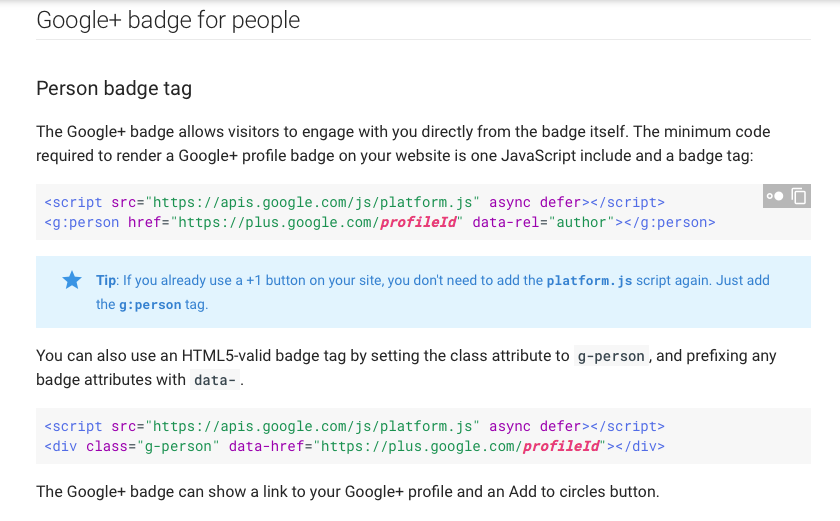
(4)Google+に飛ばす方法(Static badge、現在のブログページの設定になります)
単純にGoogle+にジャンプさせるボタンの設定方法を追記します。
方法は上記と同様Googleにログインします。
次にGoogle Developpersにアクセスし、Google+ Platformを探しコードを入手します。
メモ帳などでそのコードをコピー貼り付けます。
次にWordpressにログインし、ウィジットを開き、メインサイドバーの二つのテキストの内一個を削除します。メインサイドバーのトップにあるテキストバーを開け、テキストエリアに入手したコードををペースとして完成です。
この場合、g+の赤のボタンが出来ます。
クリックすると自分のGoogle+にジャンプします。
1st 2017/09/06
2nd 文言の一部修正 2017/09/07
3rd スタティックバッジの作成方法追加 2017/11/10
Kazunori Fukuma
